
PDF from React
On April 26, 2023 by Sonahang RaiCreating PDF from React frontend along with a dynamic data can be a challenging task for a frontend developers. I as a frontend developer in ReactJS got this challenge during one of my project where I had to create a PDF file of a component which would also consist of a dynamic datas. I started

Check internet status with Javascript
On November 20, 2022 by Sonahang RaiJavascript is so powerfull. Nowadays we can see that there are lots of web app being used offline with the PWA implementation. Thats because javascript has the ability to detect if the client is connected to the internet or not. We can simple listen to the javascript window to know about the clients connectivity status.

Responsive web Design with SASS
On November 19, 2021 by Sonahang RaiResponsive web design is one of the most challenging part for the web devs. As the world is accelerating in creating new gadgets, there are tons of various devices with different shapes. It has become hectic job for the web devs to adjust the size of the website in each and every of the device.

Horizontal Scroll with button in REACT
On August 5, 2021 by Sonahang RaiWe saw a feature in the youtube where the recommended search tags are shown. This horizontal scroll tags are managed in such a way that it looks like a carousel slider. There is also two buttons like a nav of the carousel. The button behave in a way that if the items are visible of

Gulp Starter for Twig Templating
On April 30, 2021 by Sonahang RaiWhat is Gulp Starter? Gulp Starter is the twig templating starter pack. It consist of some pre configured gulpjs setting for creating an HTML templates with twig. It was always geting an extra burden of work when I need to start my templating works. So, I planned to create this repo which will consist of all

Pagination in React Javascript
On March 18, 2021 by Sonahang RaiPagination is one of the most common component in the web apps and also in mobile apps. Lots of ecommerce website and content websites uses the pagination. The pagination helps to browse the content or datas of the apps. So lets create this pagination in REACT javascript today. We will use the create react app

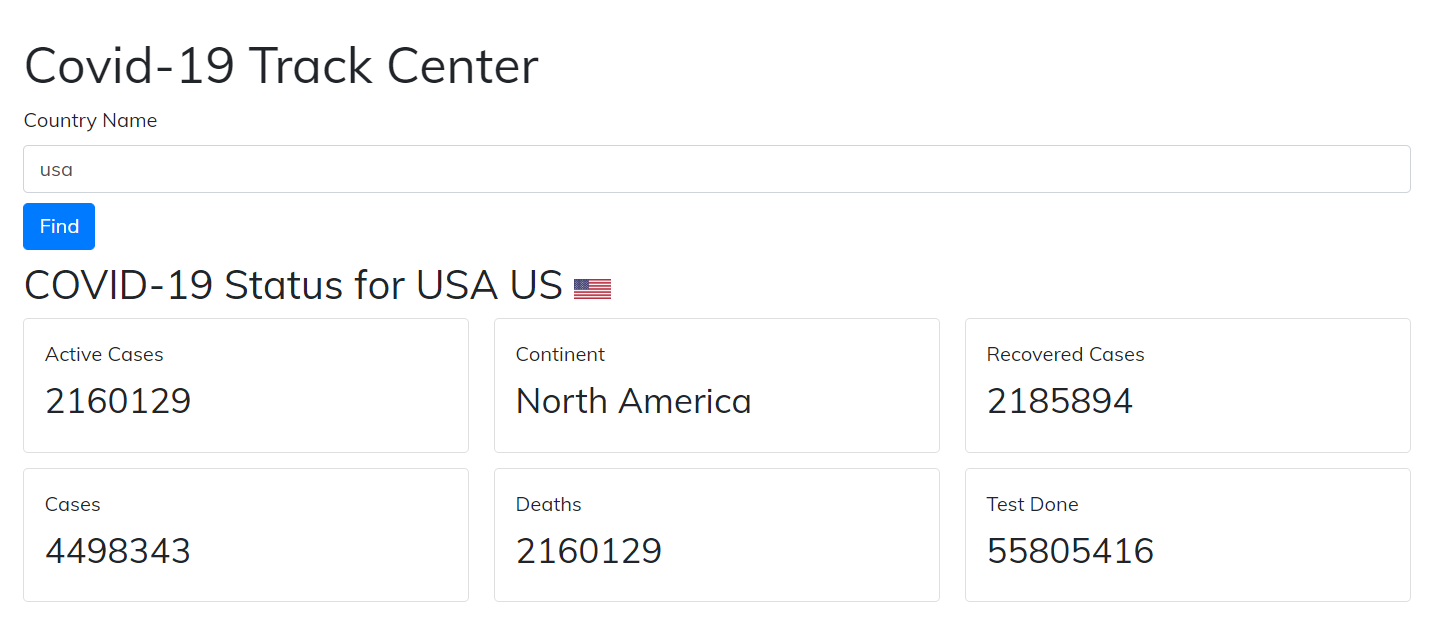
Corona Virus status tracker with REACT.js
On July 29, 2020 by Sonahang RaiCorona virus status tracker helps us to find about the current situation of the country. It will display some important data to the user related to the corona virus effect. I have previously used simple JavaScript to show the country COVID-19 status. And now in this blog we will create a more advanced tracker. Here

Animation On Scroll
On April 29, 2020 by Sonahang RaiAnimation on scroll is one of the unique way to give your website a good look. It makes the visitor very pleased and interactive to your websites. There are lots of sites which are implementing the animation during the scroll. The different types of animations with different transition will make the website more lifely. This

Website Preloader
On April 24, 2020 by Sonahang RaiWebsite Preloader are a loading screen which comes before all the website loads. There are lots of fancy websites which implements this cool features. The preloader makes the user refreshed to wait before the site loads. Lots of eye catching animations are being used in these preloaders. In this blog I will be teaching to