Flaticon as Webfont’s
On August 3, 2020 by Sonahang RaiToday we will learn how to use flaticon as webfont’s. Firstly lets know something about the flaticon. Flaticon is a product of freepik company. Freepik company offers the best high-quality content. They are illustrations, photos, icons, mockups, and presentations templates. This flaticon is the specific for the icons only.
The flaticon provide lots of free and premium icons. Lots of icon designers submit their icon to the flaticon. Many of them are free of cost. It has more icons then the fontawesome’s icon library. The icon can be downloaded as lots of format either picture format or other webfont formats.
Today we will use the flaticon as webfonts in this article.
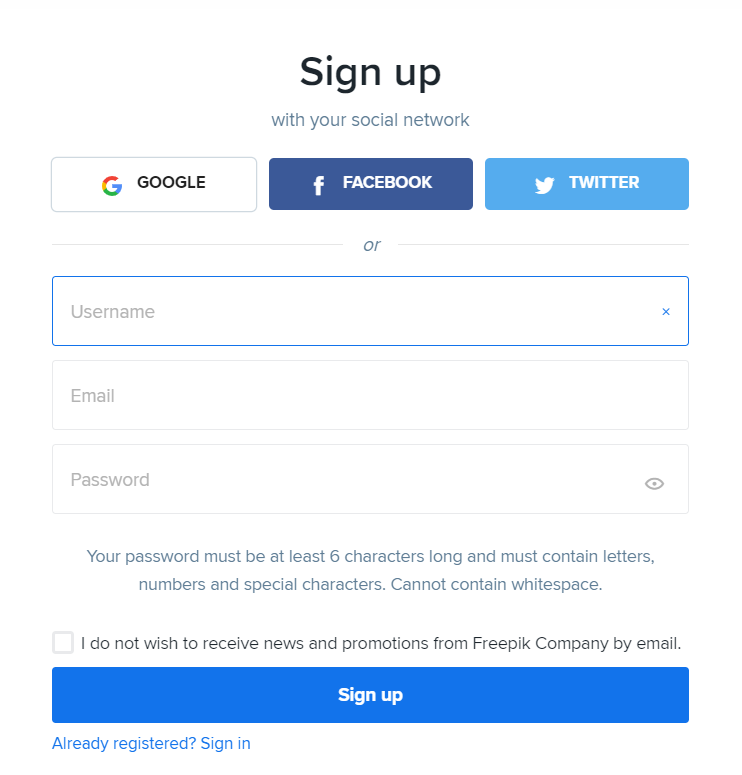
Firstly you are recommended to register for the free account at the flaticon official webpage.

You may not need to manually enter your detail. You can login from either google, facebook or twitter accounts.
After registering login to your account. You can see a collection icon just below your profile picture.

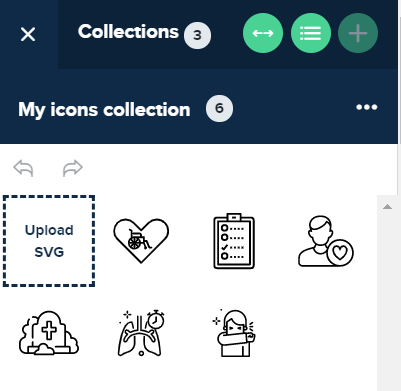
Click it and you can see the collection of your icons. You can create more than one collection and add icons to them. You can give a custom name to your collections.

To add icon to your collection simply find your desired icon and hover to it. You can see an add icon to collection like the picture below.

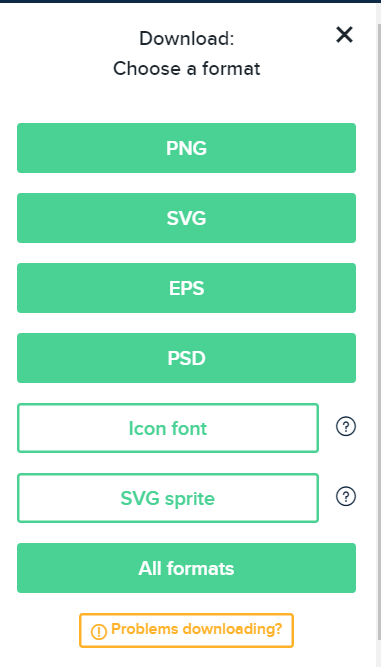
You can add more then one desired icon to your collection. And finally after you finished adding the icons to your collection, we will download them. Now here we will download them as a webfont. Click download button and you can see lots of options.

You have to download as icon font to use it as webfonts. Also you can download as svg.
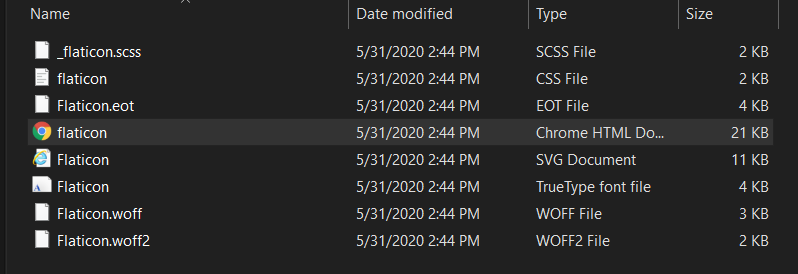
After you completely downloaded the file. Extract them to your website folder. You can see lots of files. But fonts folder will be the main files for the fonts to work. You can find flaticon.html file. This file will contain all the class name for your icon.

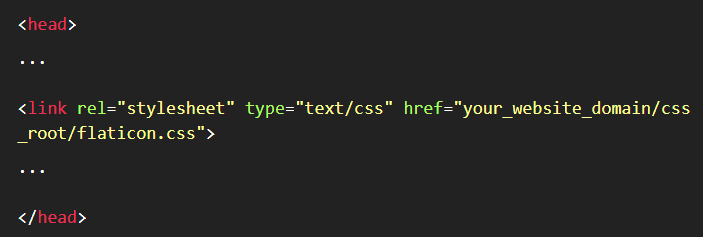
You can now use either i or span tag with the desired class name from the flaticon.html. Also do not forget to include the flaticon.css in your webpages header. Finally we implemented the flaticon as webfont’s in our webpages.

Archives
Calendar
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 | |||
Leave a Reply