
Gulp Starter for Twig Templating
On April 30, 2021 by Sonahang RaiWhat is Gulp Starter?
Gulp Starter is the twig templating starter pack. It consist of some pre configured gulpjs setting for creating an HTML templates with twig. It was always geting an extra burden of work when I need to start my templating works. So, I planned to create this repo which will consist of all the basic files pre configured. This lets me just clone this repo and start templating 😉.

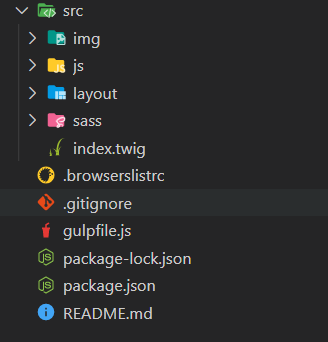
Folder Structure
|__src
| |__ fonts
| |__ img
| |__ js
| |__ layout
| |__ sass
|__ index.twig
|__ .gitignore
|__ gulpfile.js
|__ package.json
|__ README.mdTo begin first install the npm dependencies
npm installTo run the engine. It will create the build folder with all the HTML files.
npm run serveTo build only
npm run buildIt is configured with the following.
- gulp-twig2html (Convets all the twig files to HTML)
- gulp-sass (To Compile the SASS/SCSS files)
- postcss (The postcss middleware used to convert css which can be understood by most browsers)
- autoprefixer (Used to add prefix of css as per the browsers)
- browser-sync (Used to create a local server and test the development builds)
- gulp
- gulp-imagemin (To minify the images)
- gulp-postcss (The postcss plugin for gulp)
- gulp-rename (To remanme the twig file to HTML)
- gulp-sass-glob
- gulp-sourcemaps
- gulp-uglify (Minify JS)
Note: Checkout the bootstrap branch. It consist of the bootstrap 5 added for the templating.
Usage Guides

Folder Explained
The outer part of the files consist of the configuration, json and twig files. The gulpfile.js consist of all the task defined for our templating engine to run. The package.json will keep track of the npm packages that will be required for our templating task. The README.md is our readme git file. The .gitignore is used to ignore the node_module files during our code push to the remote github. The .browserlistrc consist of the list of browsers.
(i) src
Our src folder is the main folder were all metabolism occurs. It consist of rest of the folders.
(ii) img
We will keep our all images files inside this folder.
(iii) js
Here we will have our javascripts files.
(iv) layout
The layout folder is where we will define our skeleton of the website we will build. It will also contain header and footer partial twig files.
(v) sass
Keep all the sass files here.
Archives
Calendar
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 | |||
Leave a Reply