
Animation On Scroll
On April 29, 2020 by Sonahang RaiAnimation on scroll is one of the unique way to give your website a good look. It makes the visitor very pleased and interactive to your websites. There are lots of sites which are implementing the animation during the scroll. The different types of animations with different transition will make the website more lifely. This

Website Preloader
On April 24, 2020 by Sonahang RaiWebsite Preloader are a loading screen which comes before all the website loads. There are lots of fancy websites which implements this cool features. The preloader makes the user refreshed to wait before the site loads. Lots of eye catching animations are being used in these preloaders. In this blog I will be teaching to

COVID-19 tracker with HTML, CSS and JAVASCRIPT
On April 20, 2020 by Sonahang RaiMy COVID-19 tracker is a simple covid-19 data display. Today we wil be using a free covid-19 api and display it using HTML. We will use the javascript to fetch the datas from api. The fetched data wil be displed in HTML. We can get lots of api for the covid data. I am using

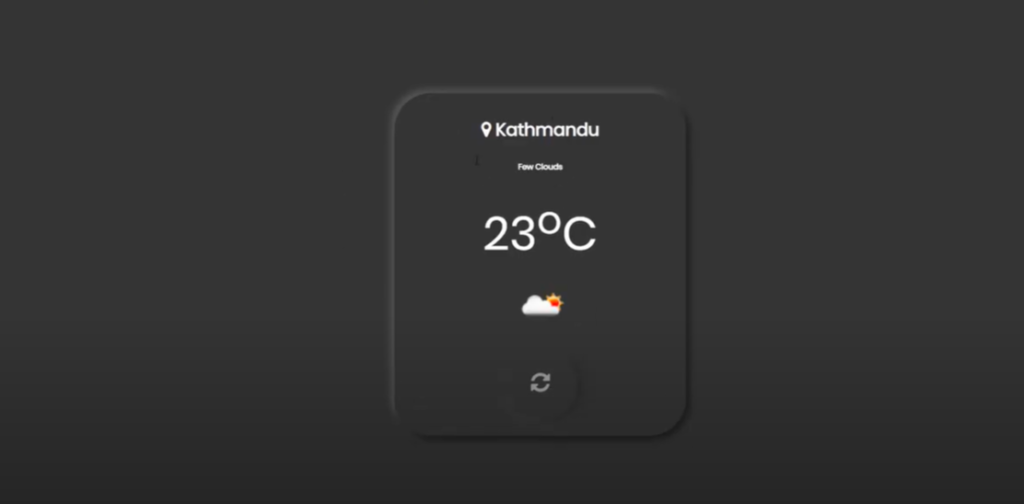
Simple Weather Info Webdesign
On April 14, 2020 by Sonahang RaiIn this blog we will create a simple webdesign to display the current weather information. We will be using the openweather’s free api for this tutorial. Openweather is a weather forcasting company. They have lots of weather services. They also have thier oen app and also been providing the weather data to other apps like

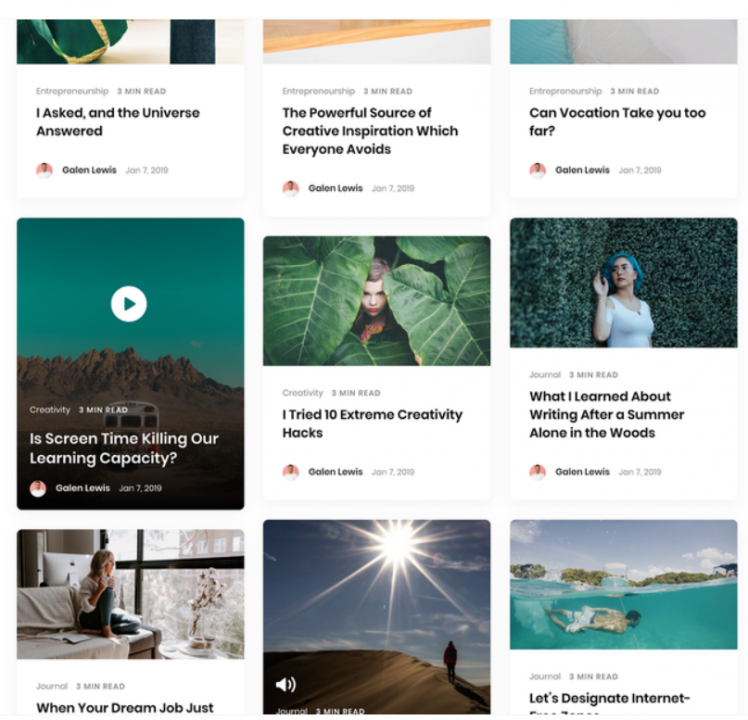
Masonry Layout by Bootstrap
On April 14, 2020 by Sonahang RaiMasonry layout is a grid layout technique. The websites consists of card or image designed to align optimally. The masonry actually standed for the brick arrangement during the construction of the house and buildings. Mainly the it is used to create an attractive gallery in the websites. Many websites also implemented their card view in the