
Website Preloader
On April 24, 2020 by Sonahang RaiWebsite Preloader are a loading screen which comes before all the website loads. There are lots of fancy websites which implements this cool features. The preloader makes the user refreshed to wait before the site loads. Lots of eye catching animations are being used in these preloaders. In this blog I will be teaching to

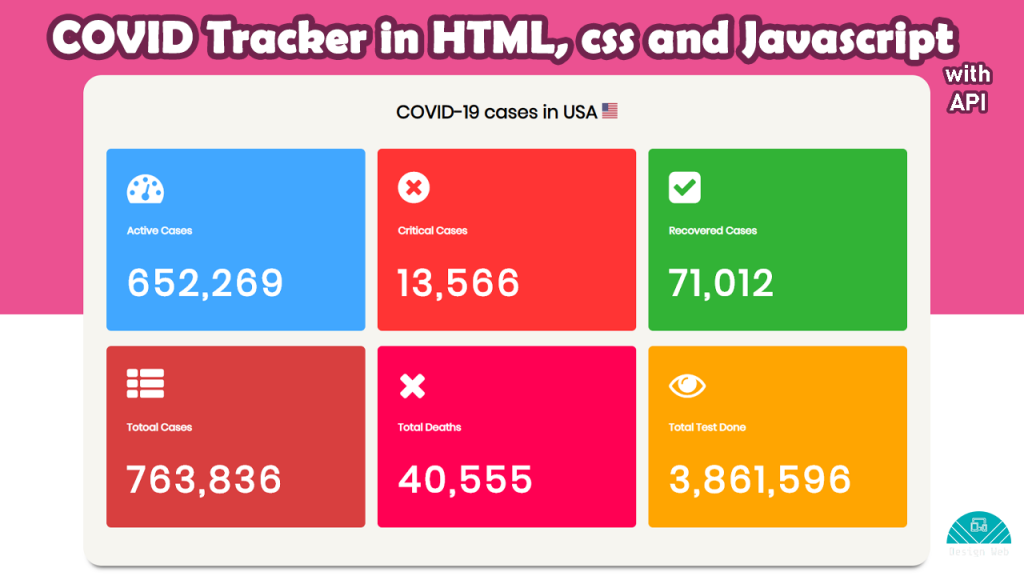
COVID-19 tracker with HTML, CSS and JAVASCRIPT
On April 20, 2020 by Sonahang RaiMy COVID-19 tracker is a simple covid-19 data display. Today we wil be using a free covid-19 api and display it using HTML. We will use the javascript to fetch the datas from api. The fetched data wil be displed in HTML. We can get lots of api for the covid data. I am using

Simple Weather Info Webdesign
On April 14, 2020 by Sonahang RaiIn this blog we will create a simple webdesign to display the current weather information. We will be using the openweather’s free api for this tutorial. Openweather is a weather forcasting company. They have lots of weather services. They also have thier oen app and also been providing the weather data to other apps like

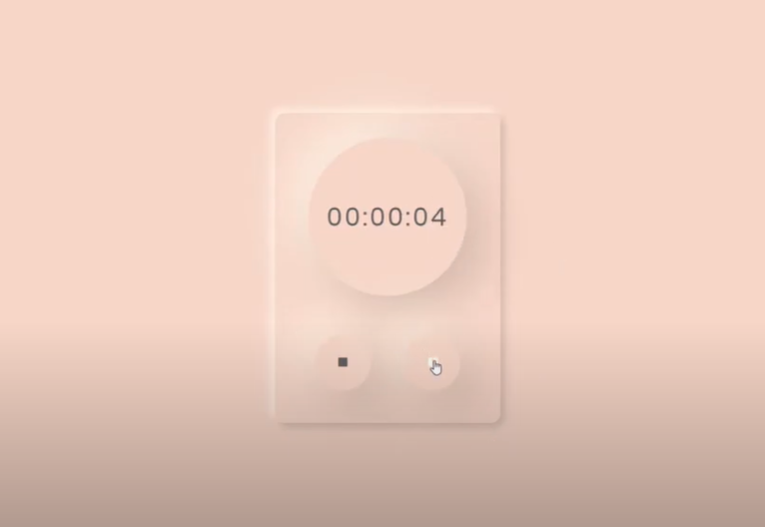
Create a stopwatch in Javascript
On April 14, 2020 by Sonahang RaiIn this blog we will be learning to make a stopwatch from the javascript and will be designing it in a neumorphic way. Lets get started with the tutorial. Step 1: Creating our backbone ie: Our HTML <!DOCTYPE html> <html> <head> <title>Timer</title> <link href=”https://fonts.googleapis.com/css2?family=Poppins&display=swap” rel=”stylesheet”> <link href=”http://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css” rel=”stylesheet”> <link rel=”stylesheet” type=”text/css” href=”css/style.css”> </head> <body>